Quick navigation
Back story
Our Client Dharam Tiwari and Nitin came up with an idea to design CoLab for, an MVP to revolutionize the gig industry by helping artists find gigs & networking. Our goal is to create a workflow prototype that brings CoLab's vision to life, attracts pre-seed funding, and initiates development.
Team
Product Designer
Bubble Developer
Timeline
2023 (July - Aug)
Skills
Product Design
Design
Personalized experience 💫
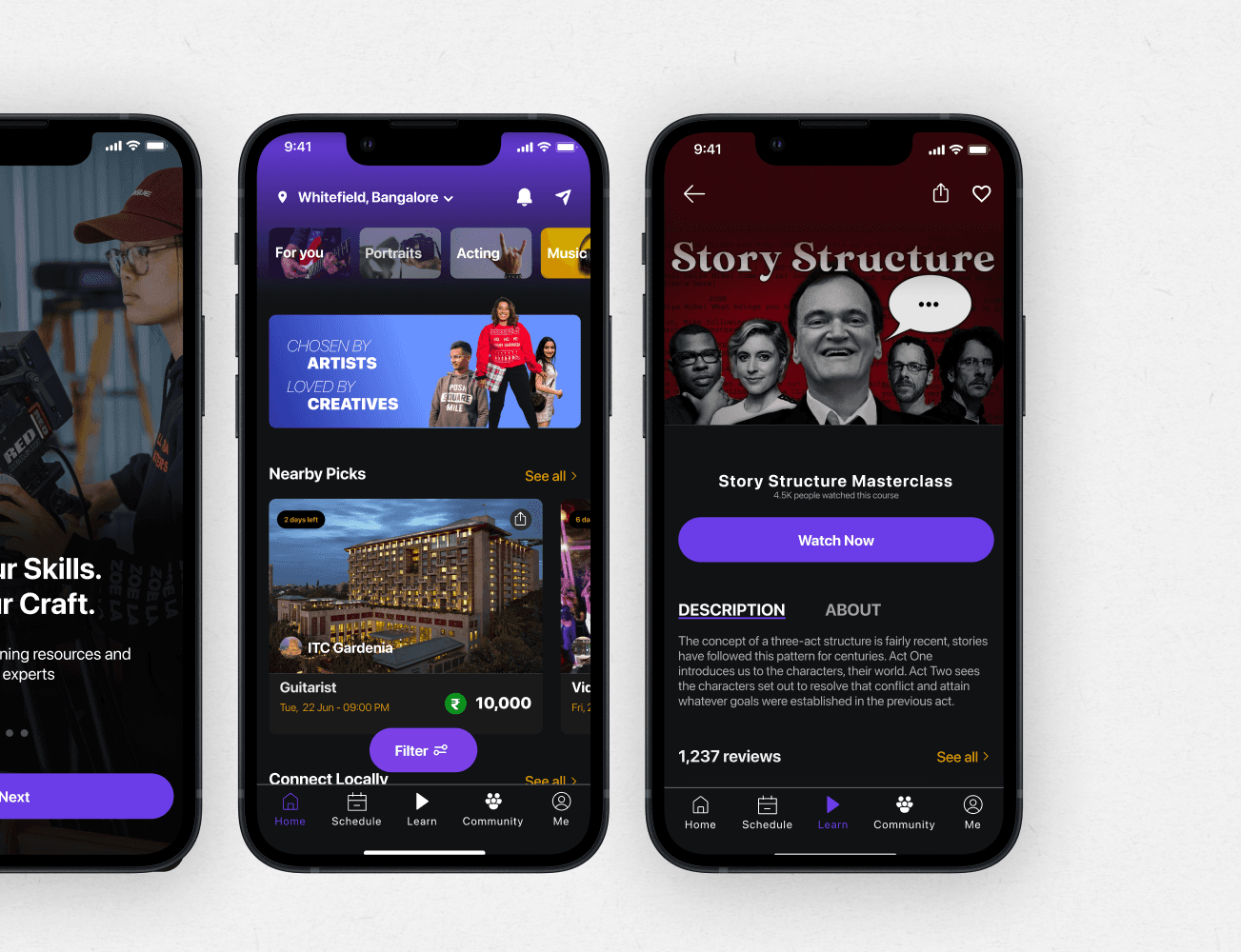
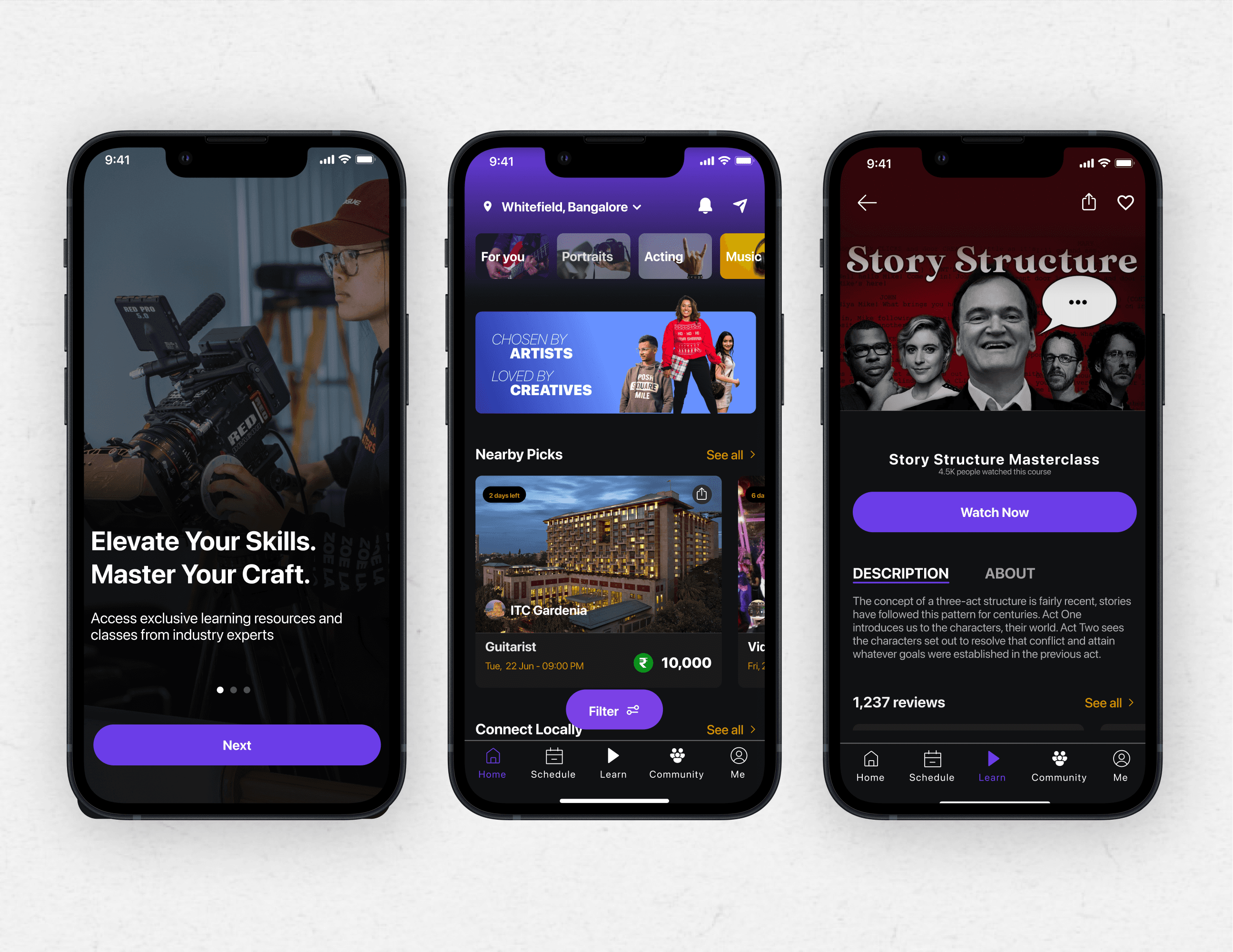
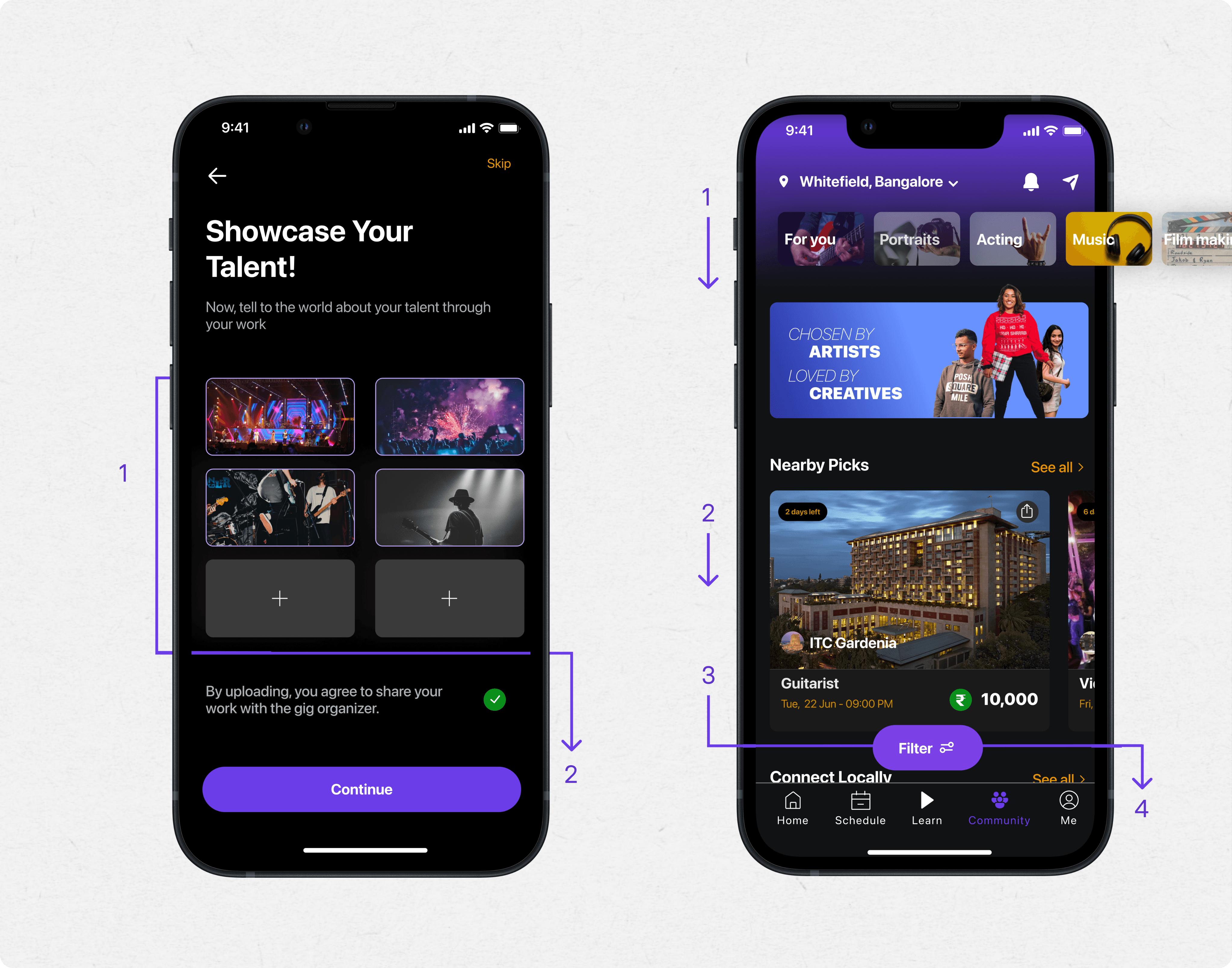
CoLab's homepage is the face for the entire app by helping users to find gigs easily with clickable gig cards and smooth navigation. During onboarding, signing in is straightforward with options like Google, Apple, and phone number verification
Why's?
• CoLab is particularly designed to support multiple talents of the users to prioritise each and develop every talent at the same time.
• The gig cards provide a full overview of each gig, so users don’t need to tap through each one and get frustrated.
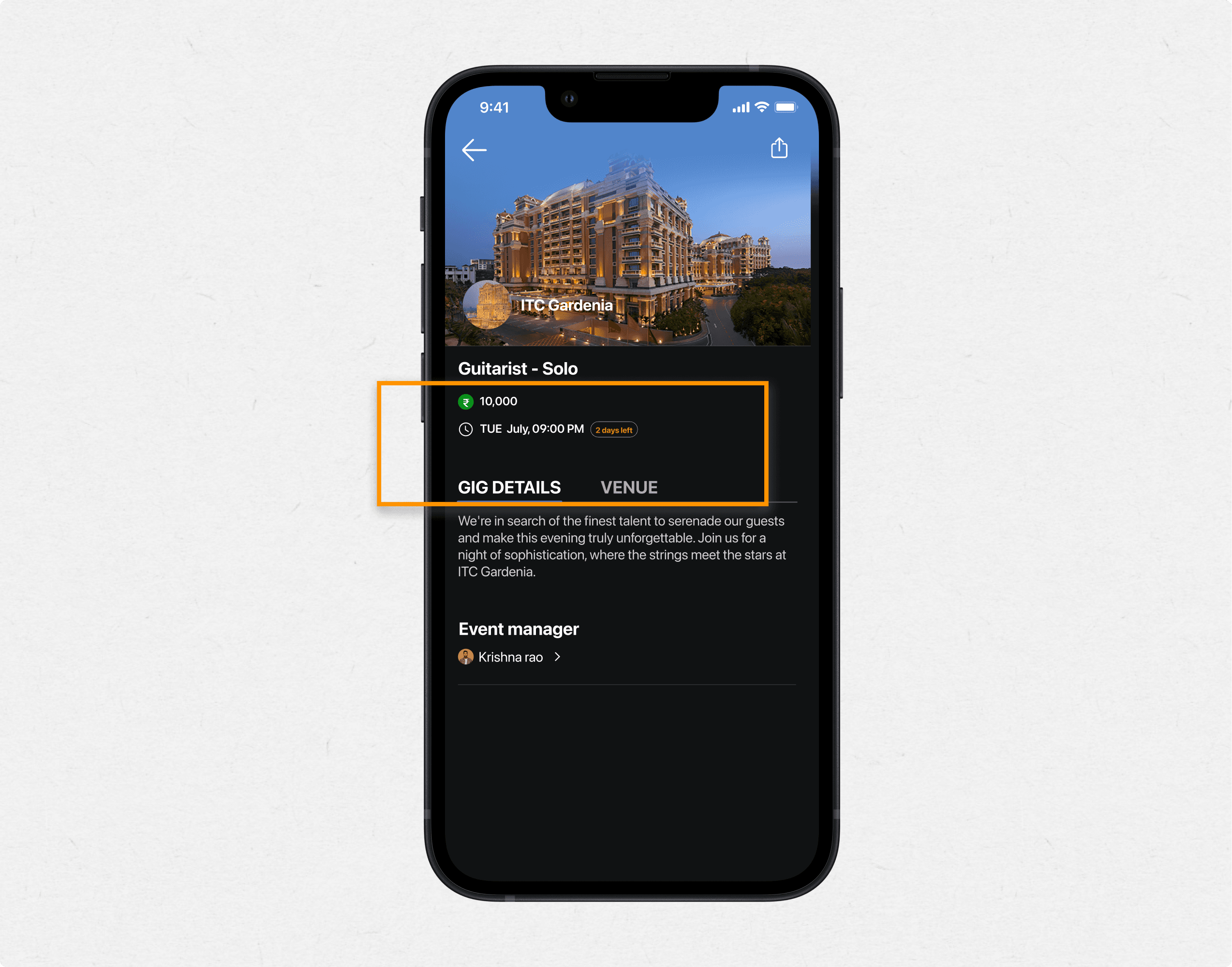
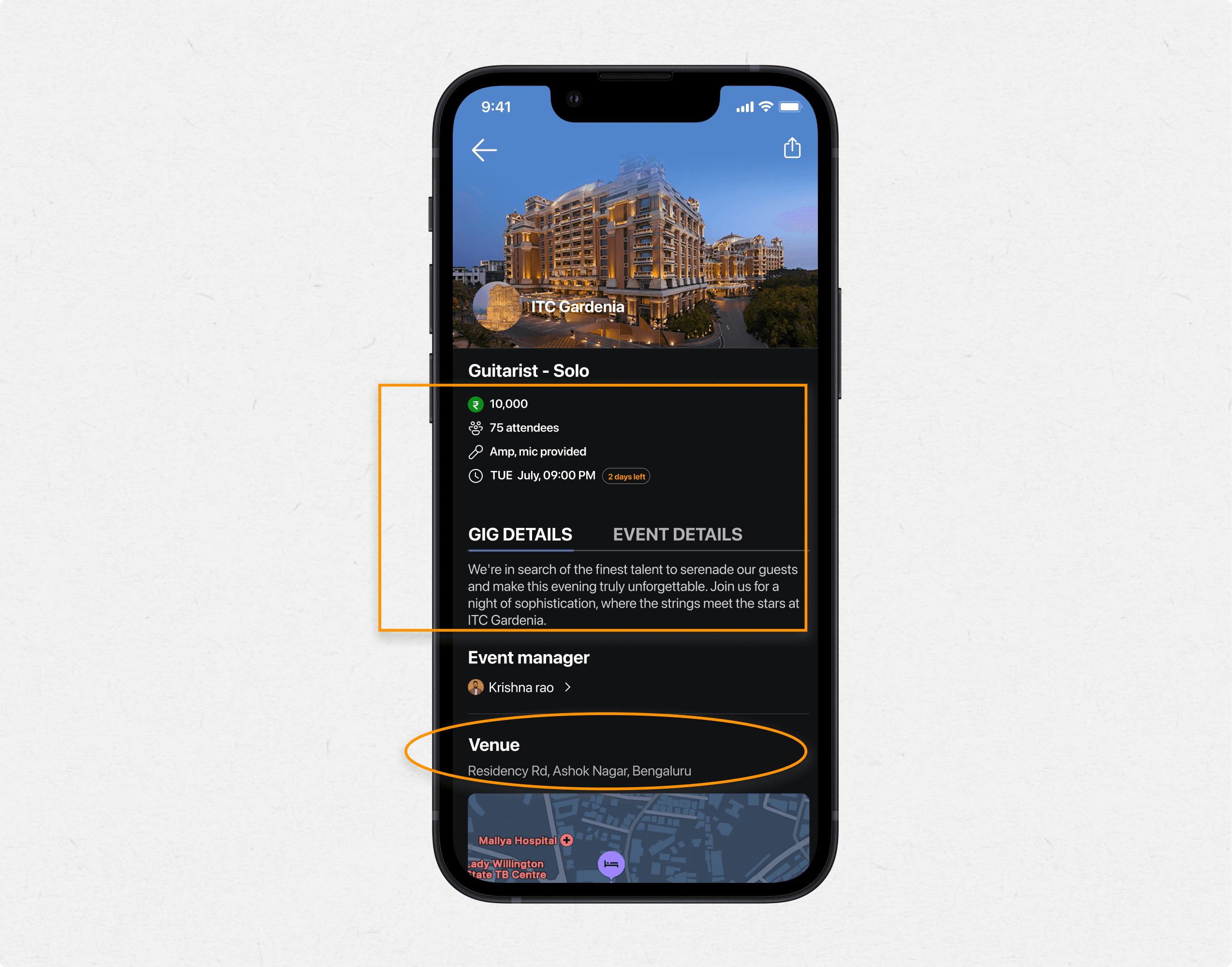
Track your gig ✨
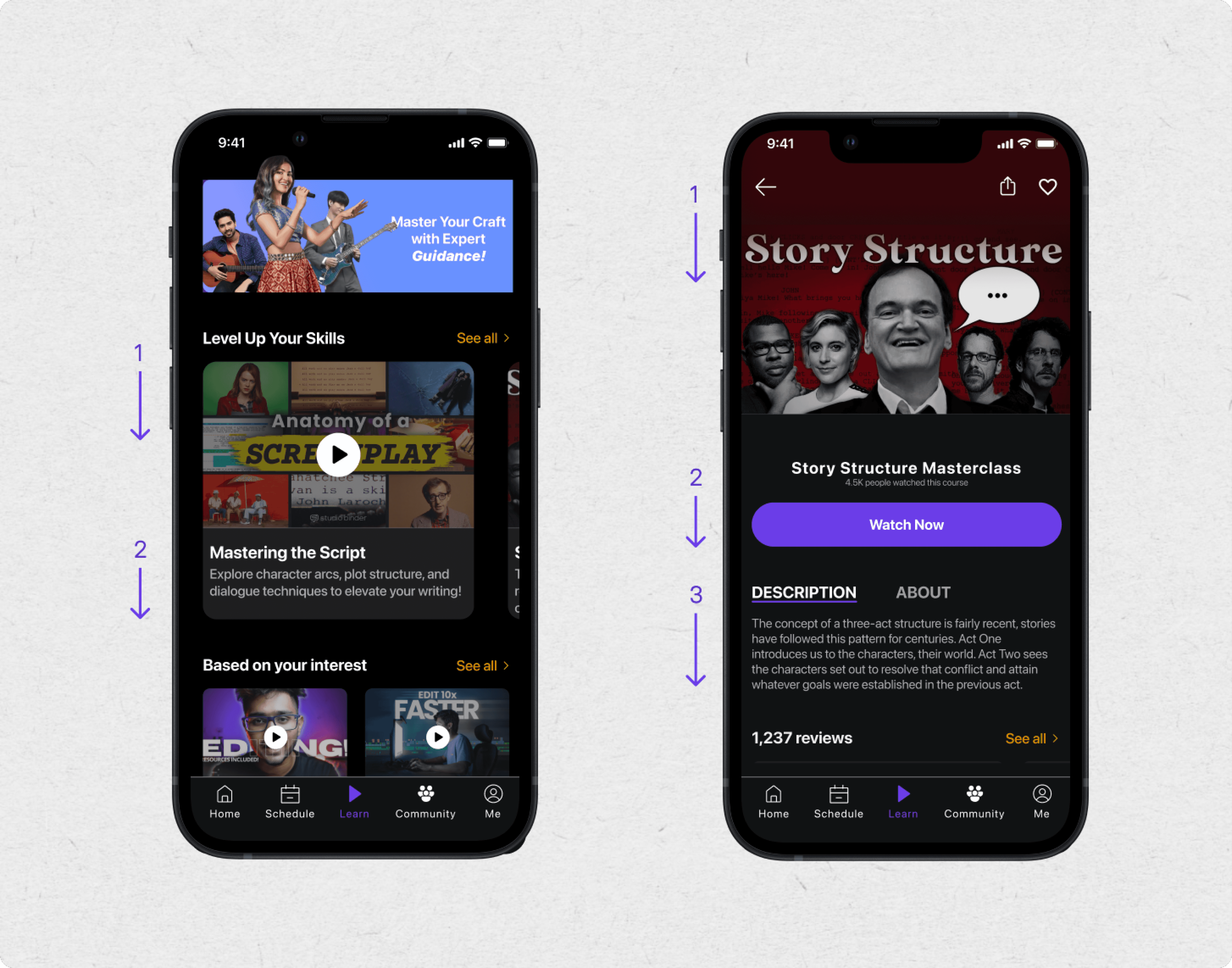
Stress free-learning 📚
68.8% of artists in survey reported that inconsistent learning from YouTube videos limits their growth. That's why? we designed CoLab's learn section to help users
• Choose their learning journey based on their interests and skill levels.
• Whether mastering an instrument, understanding composition, or even exploring new genres
Future Plan:
We aim to design it as gamification in this feature to increase user engagement and higher Daily Active Users (DAU).
Community 🧑🧑🧒🧒
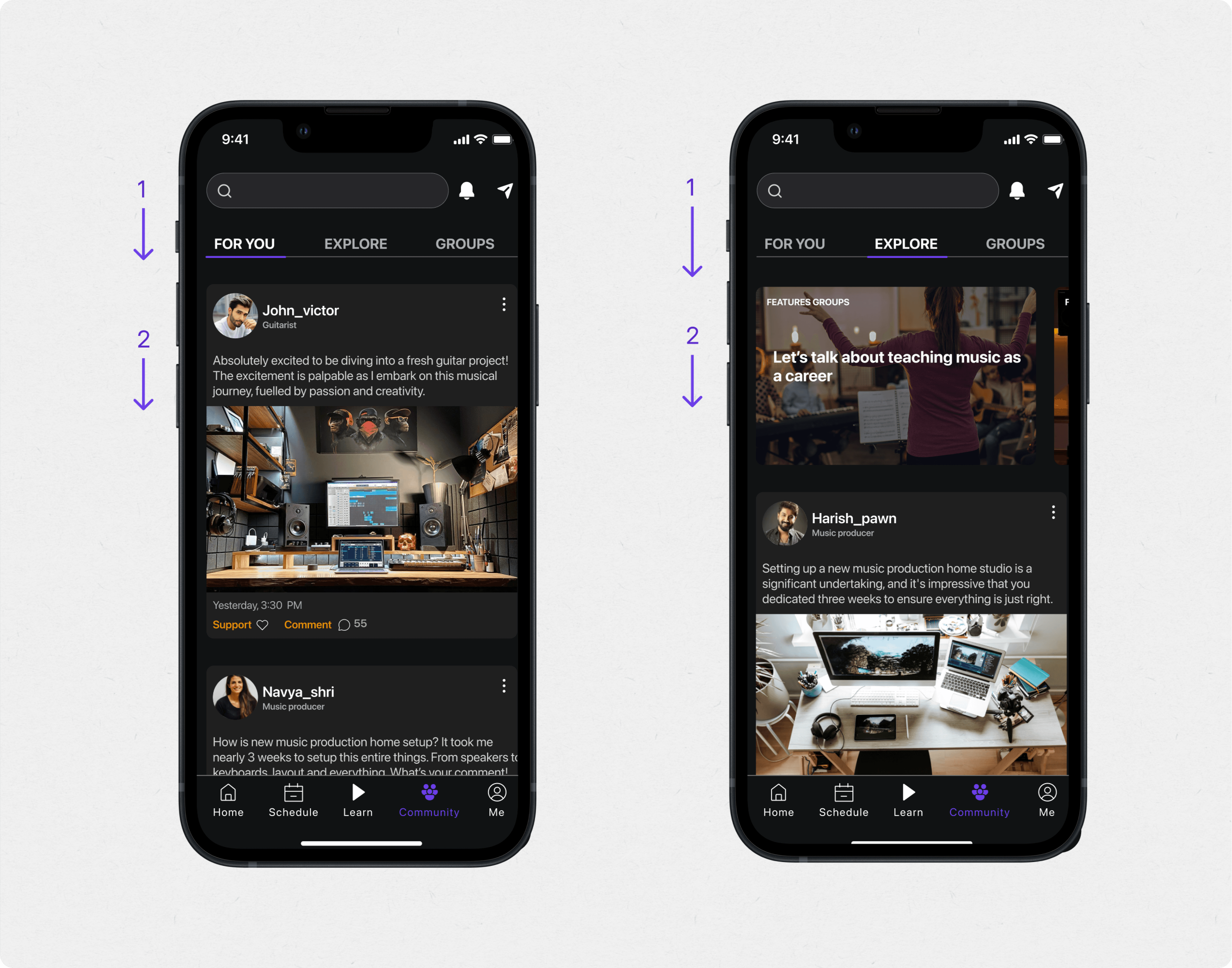
The Community Page has three sections
• For You: Personalised post recommended based on user's interests and interactions,
• Explore: Browse featured groups and discover new artists through their posts.
• Groups: Join various artist groups based on different art forms, skill levels, and interests.
Again WHY?
🫂 + 🧠= ✨👩🏻🎤
We know our creative users want to both find gigs and grow, We bring up with a community idea To feed their networking and learning from relevant post. and giving them every possible way to grow.
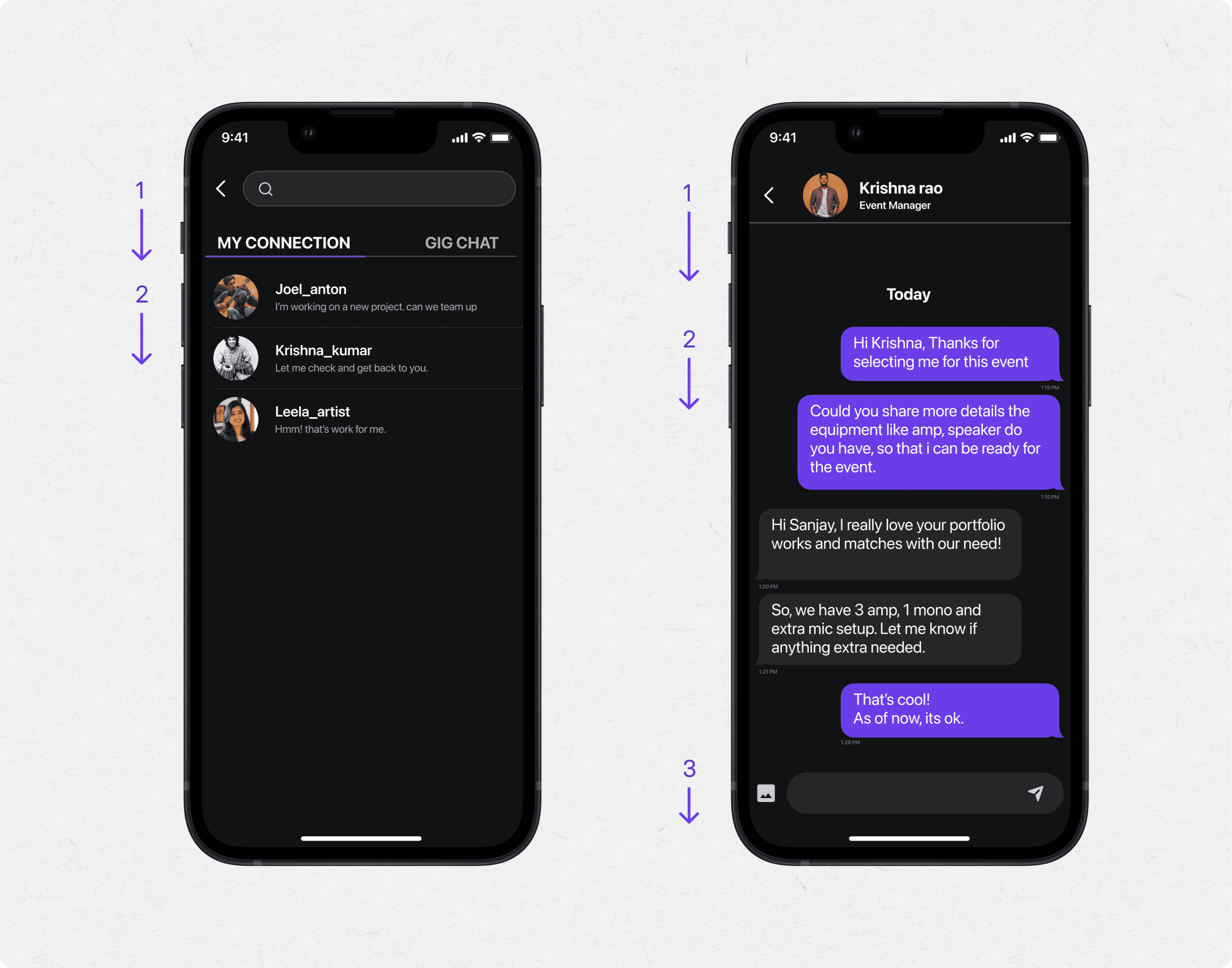
Message 💬
We added a chat section in CoLab to enable seamless conversations between artists and event managers for negotiations and contract sharing.
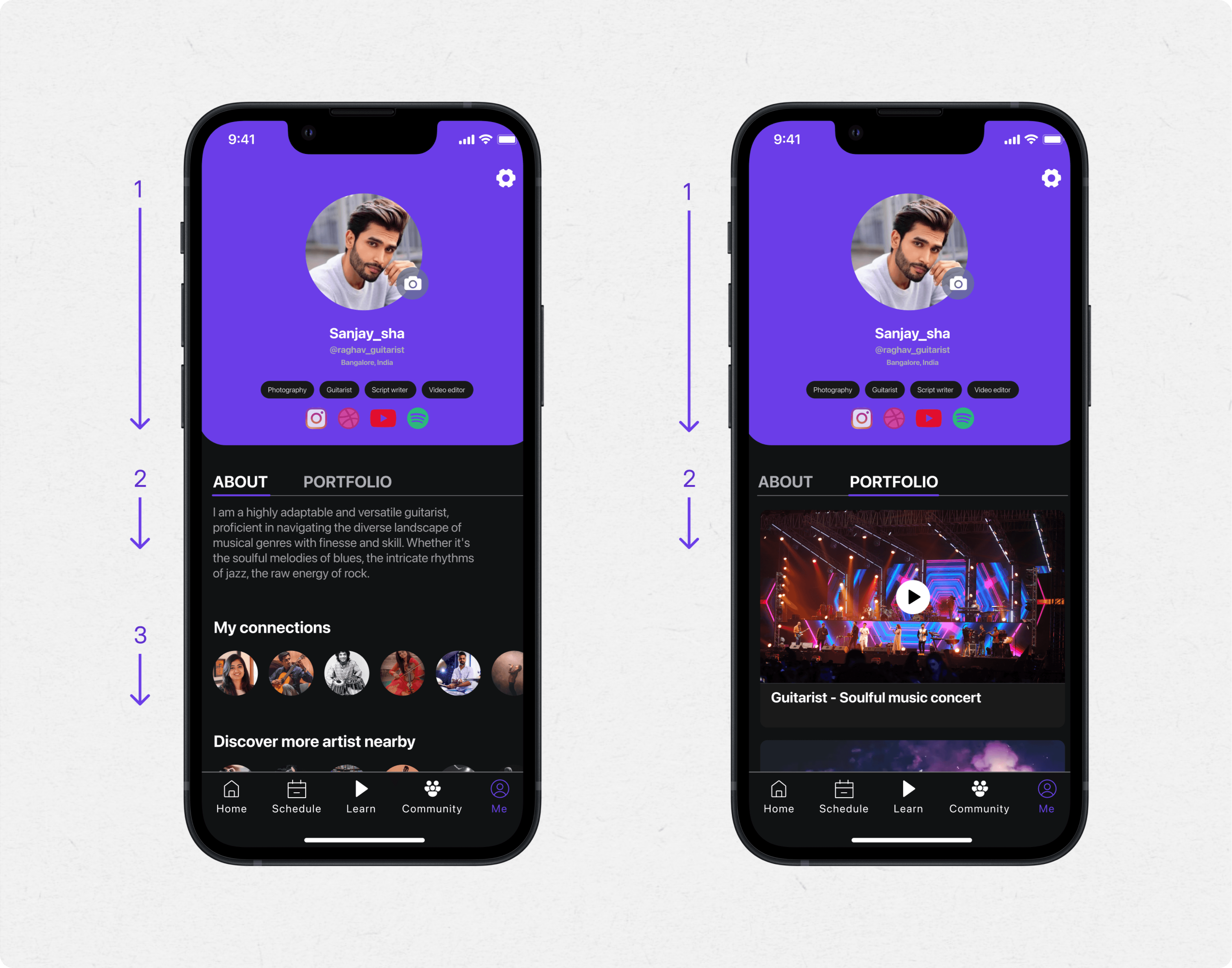
Me 🫶
The “Me” section is a personal profile space with two key slides About & Profile. where users can set up and display their complete details.
How it benefits & Why? 🤷♀️
We know that for creatives social media and portfolio is everything (Yup! heard it right portfolio is everything 😂 ). So we designed Me section that whenever a recruiter view a profile they see a complete details with socials and their work.
Research
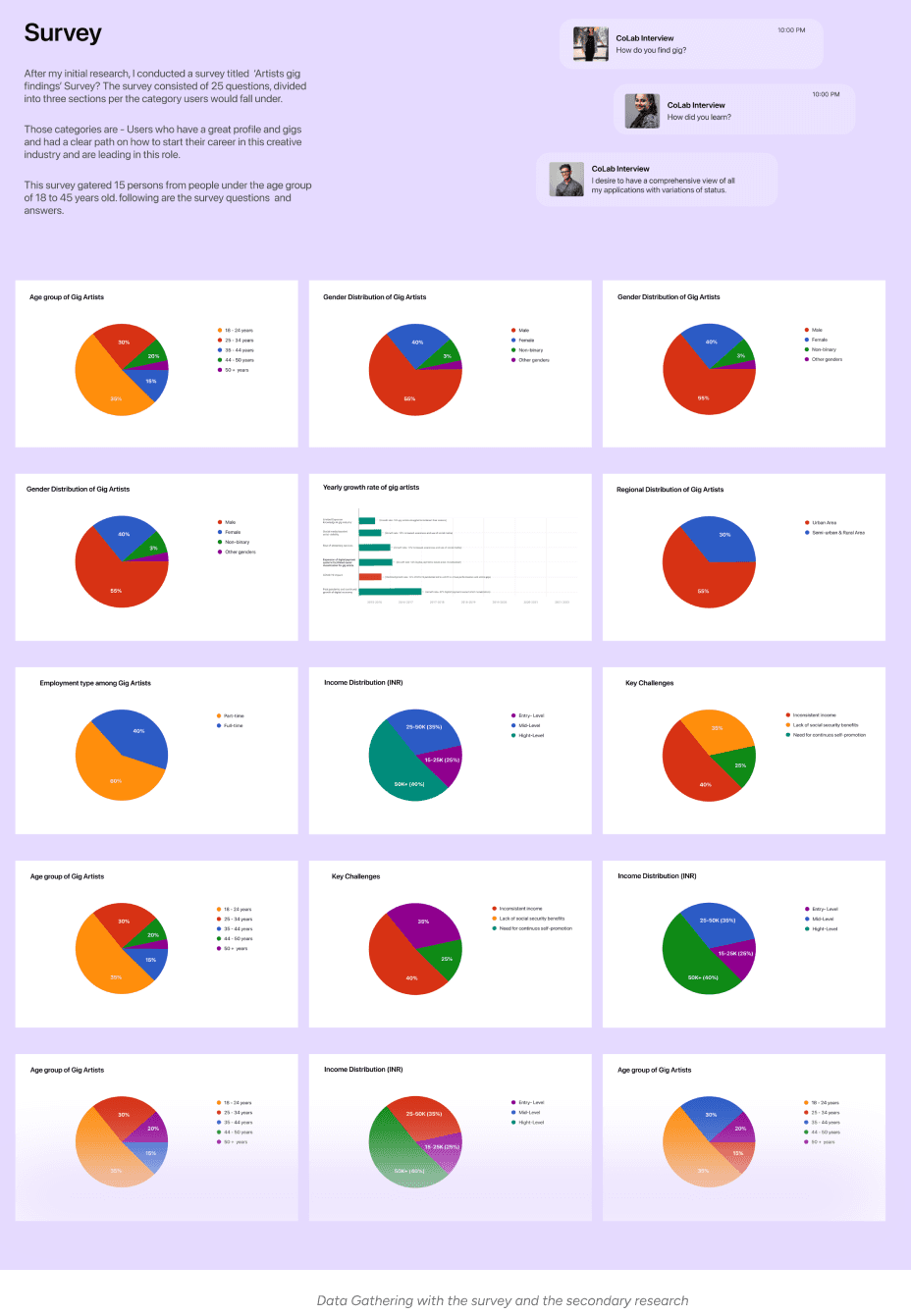
We conducted interviews and sent out a survey, sampling the viewpoint on
How does gig artists find gigs and network for better connections and learn to grow in their career.
Particularly what are all the struggles that they faced while starting their career?
Data Gathering
Secondary research was as important as primary research in identifying our target users. We used data from MIDiA Research, which analyzes the music, video, and entertainment industries.
1. According to MIDiA, the indie sector's market share rose to 34.6% by 2022,
2. Yet many emerging talents struggle with opportunities and networking.
3. Billboard reported that independent acts reached a 43.1% market share in 2022, but over 60% of artists struggle to find gigs and 80% face career-start challenges.
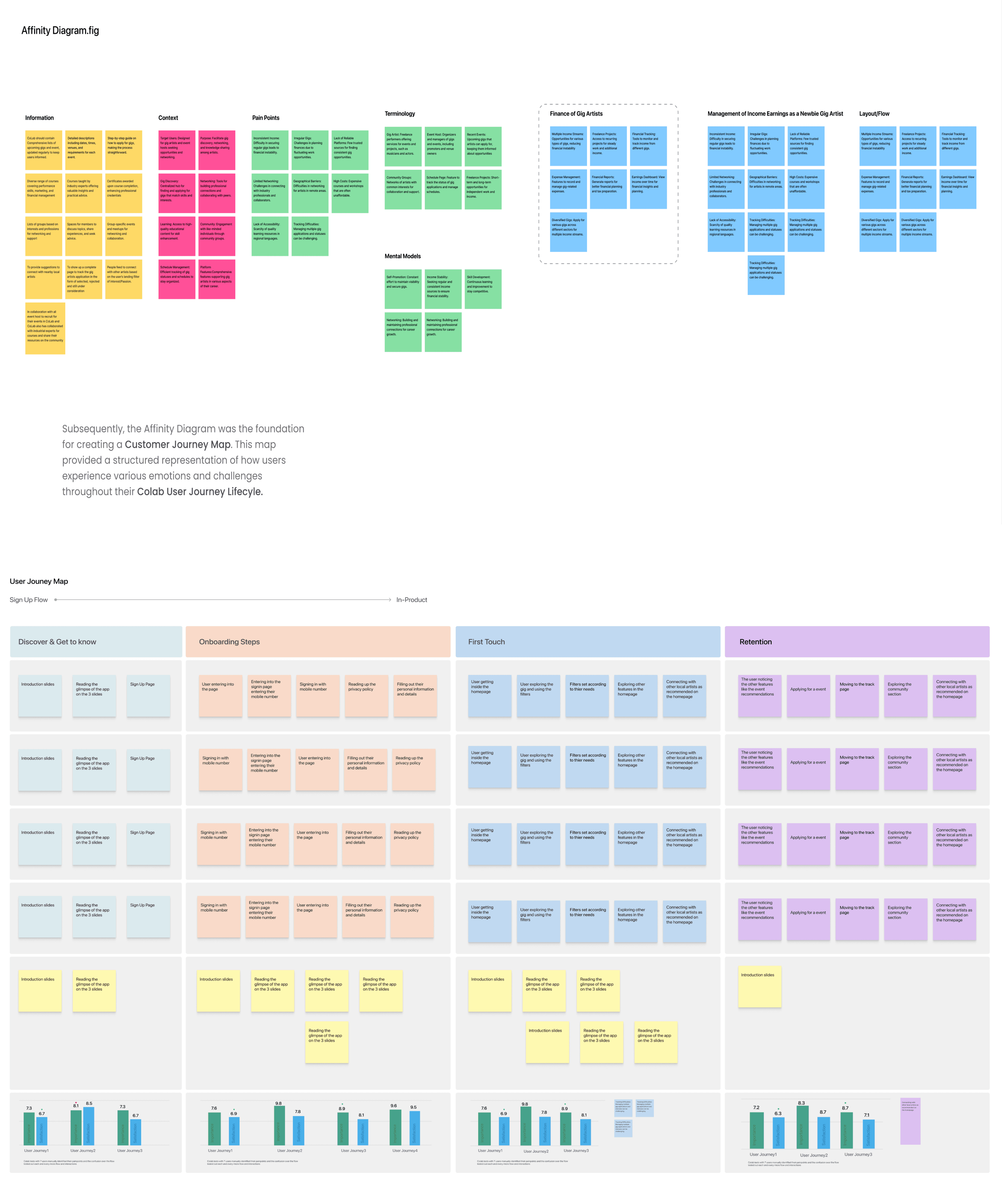
After reviewing the data, I documented key observations on Post-it notes and organised them into an Affinity Diagram, grouping related insights into logical categories.
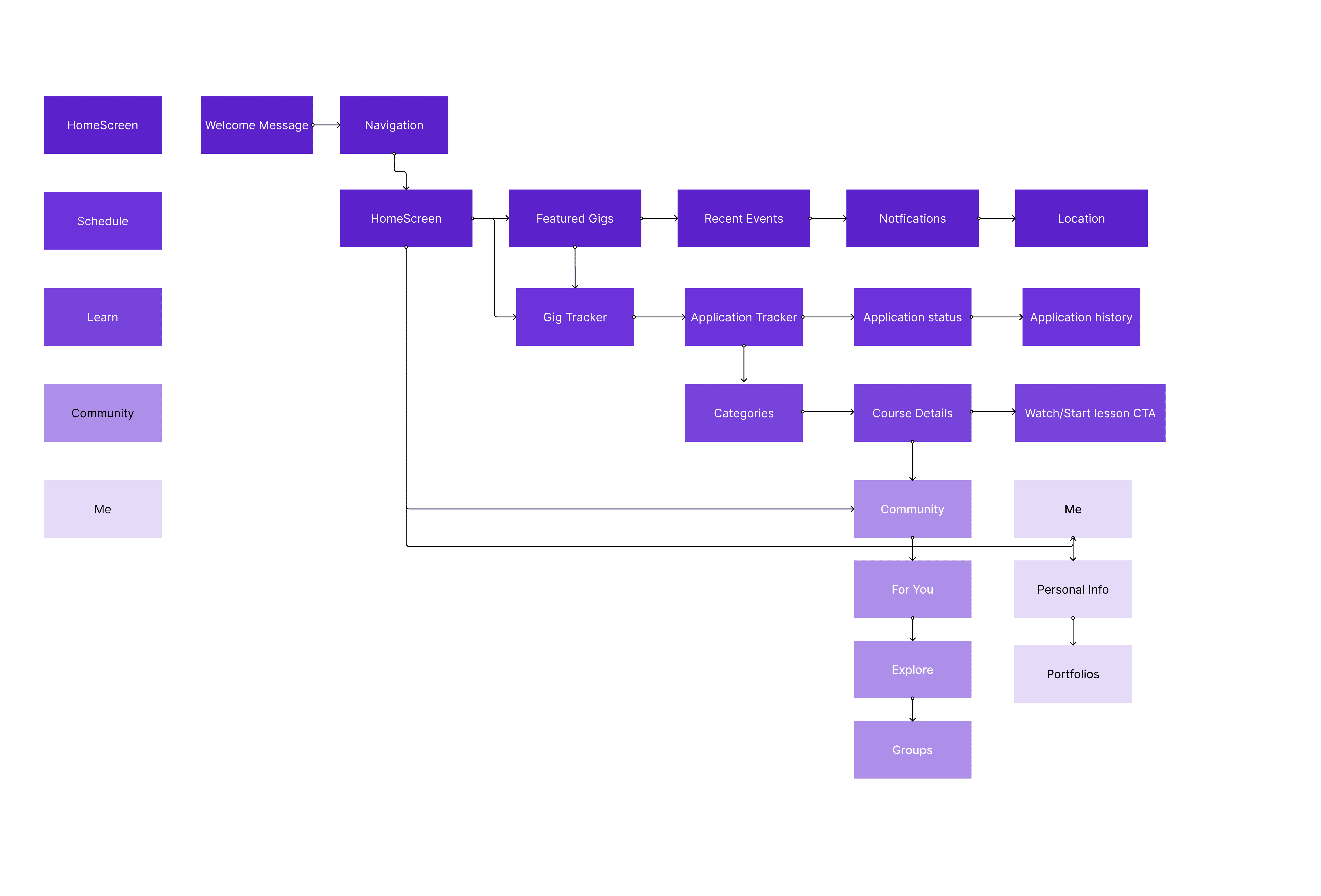
Information Architecture
This helps us to bring a mutual understanding between us and our client on what comes next and why
User testing
• Gather insights on how users interact with the prototype.
• Ensure the prototype meets client and user preferences and needs.
• Evaluate users' ability to perform tasks outlined in the design.
• Confirm the project's alignment and direction.
• Capture user reactions and feedback for further improvements.
Conclusion
Our UX process refined CoLab's flow and design, solving
user pain points and bottlenecks.
Creating a community and course platform cleared learning source confusion and doubled gig artist's learning speed 2x.
Enhancements have been made to the schedule feature,
allowing users to track their application right on time effectively.
What we learnt?
It was extremely challenging and interesting to design an
entertainment and event host industry as a mobile application,
ensuring intuitive interfaces that accommodate complex micro-interaction flow processes.
I learnt how to design an MVP for a flexible and scalable design
foundation that can be accommodated future iterations and
expansions of the product without sacrificing usability or
performance.
Since this was the first-ever version of the product, I also had to
plan the kind of brand impact it would be making.